Utilizando SSL/HTTPS em sua hospedagem
O que é SSL?
O SSL é uma tecnologia que garante o tráfego seguro entre o navegador e um site, isto é feito através de um processo de criptografia dos dados, impossibilitando que os dados sejam alterados ou capturados durante a conexão.
Quando utilizar o SSL?
Se você possui em seu site um formulário onde o visitante irá enviar informações sigilosas, como dados de um cartão de crédito ou dados bancários, é recomendado que estes dados trafeguem por uma conexão segura com SSL.
SSL em seus serviços
Aceitamos certificados de SSL do tipo SNI, isto é, certificados emitidos para um domínio, removendo assim o requisito de que o site tenha um IP fixo, o certificado de SSL é gerado e aplicado sobre um domínio, sem nenhuma conexão com o IP do servidor onde o site está hospedado, permitindo que o certificado seja importado/exportado de um servidor para outro sem problemas.
Como ativar o SSL?
Por padrão o SSL compartilhado está ativo nos Planos Site Pro e Cloud Sites.
Você poderá visualizar o endereço SSL para seu site através de seu painel de controle conforme exemplo abaixo.
Além disso, é importante lembrar que o SSL compartilhado seria apenas para a URL temporária dos seus sites.
Para importar seu certificado de SSL, você já deve ter o certificado, caso precise exportar seu certificado, verifique nosso tutorial.
Em nosso painel são aceitos apenas certificados do tipo SNI (Server Name Indication)
Acesse nosso painel, clique na opção Site do domínio desejado, Configurações e SSL.
Selecione o arquivo de seu certificado e abaixo informe a senha do arquivo, clique em Importar o certificado para finalizar a importação.
Pronto, seu certificado foi importado e já pode ser utilizado em seu site.
Em nossso painel são aceitos apenas certificados do tipo SNI (Server Name Indication).
Dentro do Painel de Controle, na seção Site do domínio desejado escolha Configurações > SSL > Tenho certificado e gostaria de importá-lo...
Selecione o arquivo .pem, caso você tenha um certificado intermediário, voce deve o colocar no campo Certificado intermediário, e logo clicar em Importar.
Outra opção é importar o seu certificado diretamente em texto simples (sem formato). Informe o conteúdo do arquivo do seu certificado dentro da coluna à esquerda e o conteúdo da chave privada na coluna à direita. Caso você tenha um certificado intermediário, voce deve colocá-lo no campo Certificado intermediário. E logo é só clicar em Importar.
Pronto! Seu certificado está importado e já pode ser usado no seu site.
Ambos devem estar desativados.
O primeiro passo é fazer login no site da CloudFlare, (caso você tenha ativado em algum momento o add-on da CloudFlare no seu Painel de Controle, você pode ingressar com as mesmas credenciais do painel, pois mesmo desativando o add-on, suas credenciais continuarão funcionando).
Após acessar a CloudFlare, adicione seu domínio clicando em Add a Site,
sub.dominio.com (3 niveis) O SSL funcionaria.
www.sub.dominio.com (4 niveis) O SSL já não funcionaria.
Mais informação aqui.
Depois de digitar o seu domínio, clicamos em
Add a Site.
Agora escolha o plano de acordo as suas necessidades e click em Continue:
Na próxima tela será mostrado informações sobre os apontamentos que serão replicados em seu painel da Cloudflare, clique em continue :
Na próxima tela o CloudFlare mostrará informações sobre as modificações necessárias nos servidores DNS:
Nesse momento precisamos ir no provedor onde os servidores DNS do domínio estão configurados e realizar as modificações para os servidores da CloudFlare. Logo podemos finalizar o processo clicando em Continue.
No próximo passo o CloudFlare já está configurado e ativado como CDN do seu website. Agora precisamos escolher a opção SSL/TLS, no menu superior, dentro da página do CloudFlare para ativar o SSL:
Escolha a opção SSL/TLS, no menu superior, dentro da página da CloudFlare, para ativar o SSL:
Em seguida, escolha a opção Flexible, no campo SSL:
Note que o status do seu certificado deve estar ativo, como acima (Active Certificate). Esse processo pode levar até 24h e trata-se de um processo interno da CloudFlare. Além disso, na mesma aba Crypto, em Edge Certificates, as opções Aways use HTTPS e Automatic HTTPS Rewrites devem estar ativas (em On):
Você pode achar mais informação sobre como funciona o SSL da CloudFlare aqui.
Para ter todo o tráfego redirecionado à CloudFlare utilize a opção SSL com CloudFlare nesse mesmo tutorial.
Você também pode ativar SSL pelo add-on da CloudFlare em seu Painel de Controle.
Para ativar a CloudFlare, o domínio precisa utilizar os nossos servidores DNS Na seção Site, dentro de Add-ons, clique sobre o botão Adicionar:
Escolha então o plano desejado e clique em Habilitar
sub.dominio.com (3 niveis) O SSL funcionaria.
www.sub.dominio.com (4 niveis) O SSL já não funcionaria.
Mais informação aqui.
Depois de ativar, acesse sua conta da CloudFlare clicando aqui. E use as mesmas credenciais do painel de Controle para ingressar.
Escolha a opção SSL/TLS, no menu superior, dentro da página da CloudFlare, para ativar o SSL:
Em seguida, escolha a opção Flexible, no campo SSL:
Note que o status do seu certificado deve estar ativo, como acima (Active Certificate). Esse processo pode levar até 24h e trata-se de um processo interno da CloudFlare. Além disso, na mesma aba Crypto, em Edge Certificates, as opções Aways use HTTPS e Automatic HTTPS Rewrites devem estar ativas (em On):
Você pode achar mais informação sobre como funciona o SSL da CloudFlare aqui.
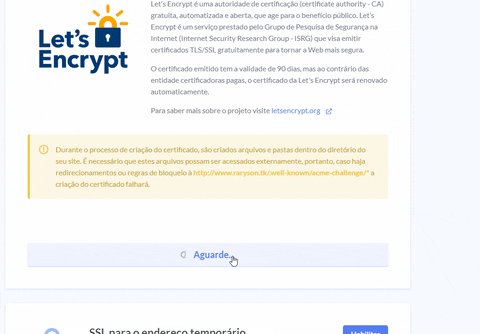
Let’s Encrypt é uma autoridade de certificação (certificate authority - CA) gratuita, automatizada e aberta, que age para o benefício público. Let’s Encrypt é um serviço prestado pelo Grupo de Pesquisa de Segurança na Internet (Internet Security Research Group - ISRG) que visa emitir certificados TLS/SSL gratuitamente para tornar a Web mais segura.
O certificado emitido tem a validade de 90 dias, mas ao contrário das entidade certificadoras pagas, o certificado da Let's Encrypt será renovado automaticamente.
Para saber mais sobre o projeto visite letsencrypt.org
Para ativar o certificado da Lets Encrypt você precisa apontar os DNS do seu domínio para os nossos ou então apontar o IP(Apontamento A) da sua hospedagem para cá e também ter um apontamento do tipo CNAME com o nome de WWW que aponta para o seu domínio. Estas configurações são muito importantes, se elas não forem feitas, o Let´s Encrypt não concluirá a instalação do certificado no seu site
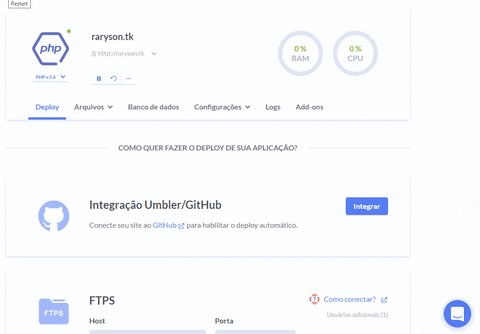
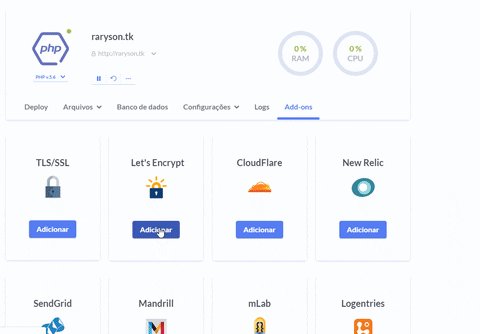
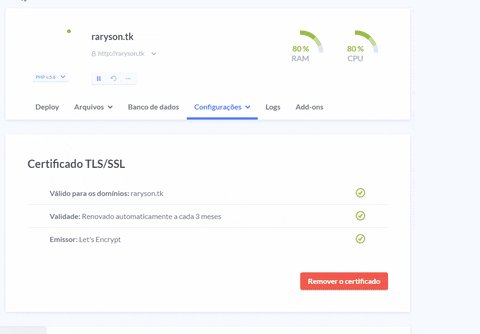
Segue uma gif para te auxiliar a habilitar o Lets Encrypt

Ele é um certificado gratuito que só pode ser gerado para a plataforma PHP, para o ASP.NET não é possível liberar o certificado da Lets Encrypt. Nesses casos recomendamos a compra de certificados pelo RapidSSL
Acessar somente com o HTTPS
A ativação do SSL não implica que todos os acessos feitos ao seu site serão realizados utilizando o certificado. É necessário "forçar" o acesso via https para que o cadeado verde seja visível no navegador e a navegação do seu visitante seja mais segura. Abaixo explicamos como fazer essa configuração em alguns ambientes.
Forçando o acesso via HTTPS em seu site
Você pode forçar o https no Wordpress através de plugins, como por exemplo o Really Simple SSL, antes você precisa ter o certificado SSL já ativo no site, seguindo os passos contidos nesse tutorial em Como ativar o SSL
Após ativar a Let's encrypt ou importar seu certificado particular de SSL, é preciso configurar dentro do WordPress para que todas as requisições usem o HTTPS de forma correta.
Para isso, vamos utilizar o plugin Really Simple SSL.
-
Acesso aos plugins
Dentro do wp-admin do site, acesse a opção de Plugins e Adicionar novo.
-
Localizando o plugin
No campo de pesquisa, digite o Really simple SSL.
-
Instalando
Clique sobre o botão Instalar agora.
-
Ativando
Clique sobre o botão Ativar.
-
Ativando o SSL
Na nova pagina, clique sobre o botão Go ahead, activate SSL!.
-
Pronto
O SSL está ativado com sucesso.
-
Testando
Você pode acessar a home do site para testar ele.
Caso localize algum problema, verifique se o SSL do site está corretamente ativado e se o cache de seu navegador não faz com que o WordPress ainda carregue com HTTP simples com CTRL+F5 algumas vezes ou com uma aba anonima.
Como solucionar problemas de conteúdo não seguro:
Em alguns momentos, mesmo com o SSL habilitado e com o plugin forçando o HTTPS o seu site pode retornar erro de conteúdo não seguro em algumas URL ou imagens por exemplo. Para solucionar este problema, você pode instalar o plugin SSL Insecure Content Fixer, que trabalha para solucionar esse erro de conteúdo não seguro junto ao Really SImple SSL.
-
Dentro do wp-admin, acesse a opção de Plugins e Adicionar novo
-
Depois busque por SSL Insecure Content Fixer, localize o plugin e clique em Instalar agora.
- Ative o plugin e pronto
Se você tem um site em Wordpress e utiliza o SSL da CloudFlare, pode forçar o https instalando o Plugin da Cloudflare, sem usar o plugin Really Simple SSL.
Caso você esteja usando a CloudFlare via add-on no painel, não esqueça de forçar o acesso via WWW, atualizando a URL do seu site Wordpress para www.dominio.com
No caso de sites sem CMS (PHP Puro), para fazer o redirecionamento automático do seu site para HTTPS é necessário a configuração via .htaccess este arquivo vai conter o seguinte conteúdo:
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://seusitecomhttps.com.br/$1 [R,L]Agora, se você quiser forçar o acesso com HTTPS e via WWW ao seu site, especialmente útil se está usando o add-on da CloudFlare use o seguinte código:
RewriteEngine On
RewriteCond %{HTTP_HOST} ^domain.com [NC]
RewriteRule (.*) http://www.domain.com/$1 [L,R=301]
Não se esqueça de substituir as informações "domain.com" pelo seu domínio.
No caso de sites sem CMS (PHP Puro), para fazer o redirecionamento automático do seu site para HTTPS é necessário a configuração via .htaccess este arquivo vai conter o seguinte conteúdo:
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{SERVER_NAME}/$1 [R,L]Agora, se você quiser forçar o acesso com HTTPS e via WWW ao seu site, especialmente útil se está usando o add-on da CloudFlare em nosso painel use o seguinte código:
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://www.%{SERVER_NAME}/$1 [R,L]Em aplicações Asp.net as modificações são feitas no arquivo web.config. Segue um exemplo de web.config que força https para todas as requisições:
<system.webServer>
<rewrite>
<rules>
<rule name="Force HTTPS" enabled="true">
<match url="(.*)" ignoreCase="false"/>
<conditions>
<add input="{HTTPS}" pattern="off"/>
</conditions>
<action type="Redirect" url="https://{HTTP_HOST}/{R:1}" appendQueryString="true" redirectType="Permanent"/>
</rule>
</rules>
</rewrite>
</system.webServer>Em aplicações Moodle, basta você acessar o menu Site no seu painel, acessar Arquivos > Gerenciador, abrir seu arquivo config.php e adicionar o seguinte código:
$CFG->sslproxy = true;
Se mesmo após forçar o acesso via https, seu site se mostra como não seguro, ou não mostra o cadeado verde do SSL, verifique se não é um problema relacionado a Mixed Content. E se o certificado no seu site está corretamente instalado usando as ferramentas do SSL Shopper.
Principais erros
Ao iniciar a liberação do certificado de SSL via Let's Encrypt, o sistema verifica se as configurações de DNS criadas aqui estão corretas, caso identifique o problema na configuração do CNAME com nome WWW, recomendamos que verifique tanto o DNS atual de seu site quanto a opção Domínio > Editor de DNS, nela você pode clicar sobre o botão Restaurar para que as configurações originais sejam refeitas e a liberação do SSL seja iniciada.